Hi there,

I'm Pranav
Sadasivan.
As a multifaceted UX/UI designer, I specialize in visual design and user engagement, striving to create seamless and impactful experiences grounded in solid design principles and user advocacy.
Open to work
Toronto, Canada

Scroll down
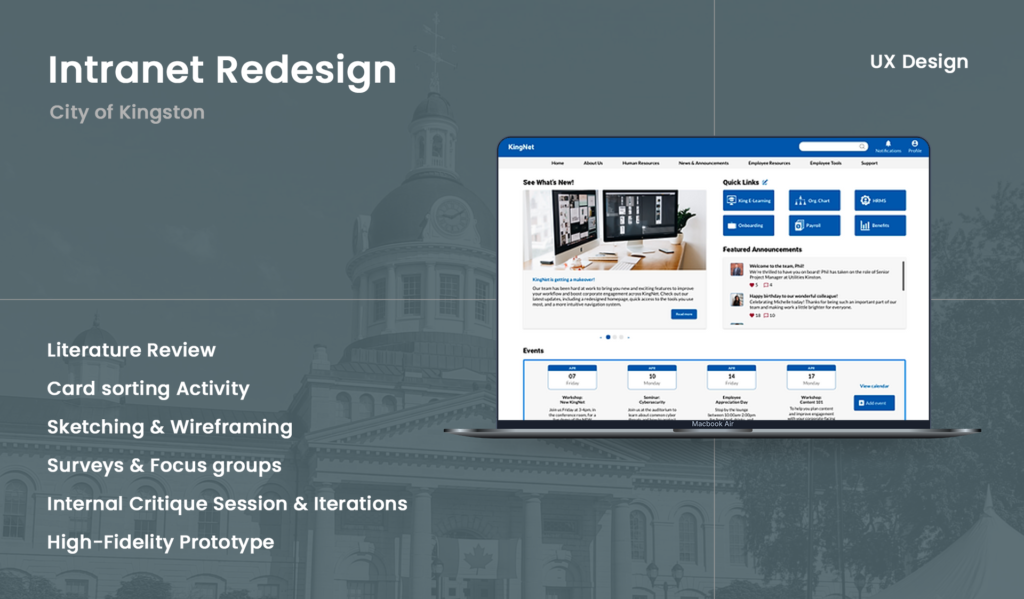
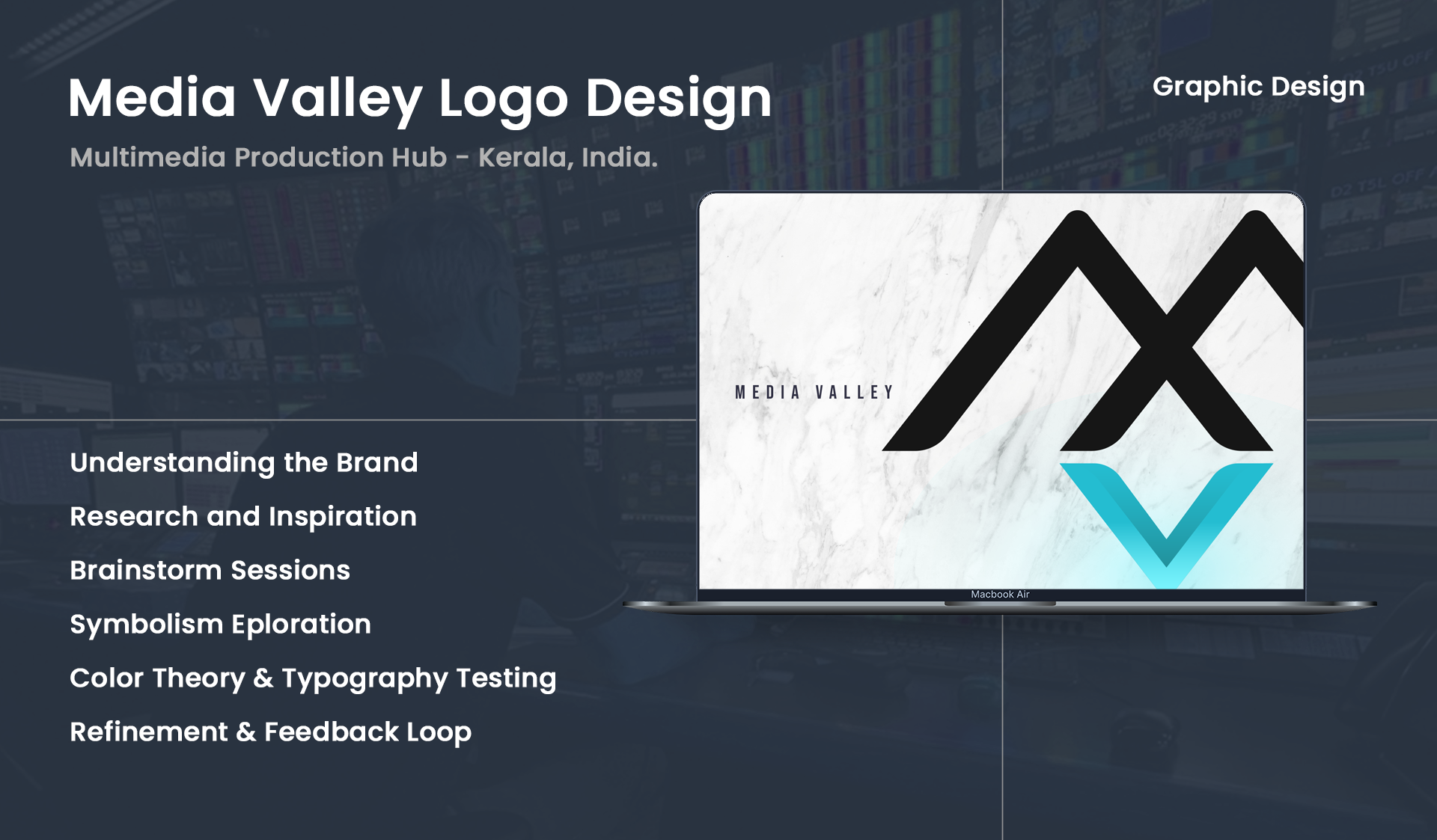
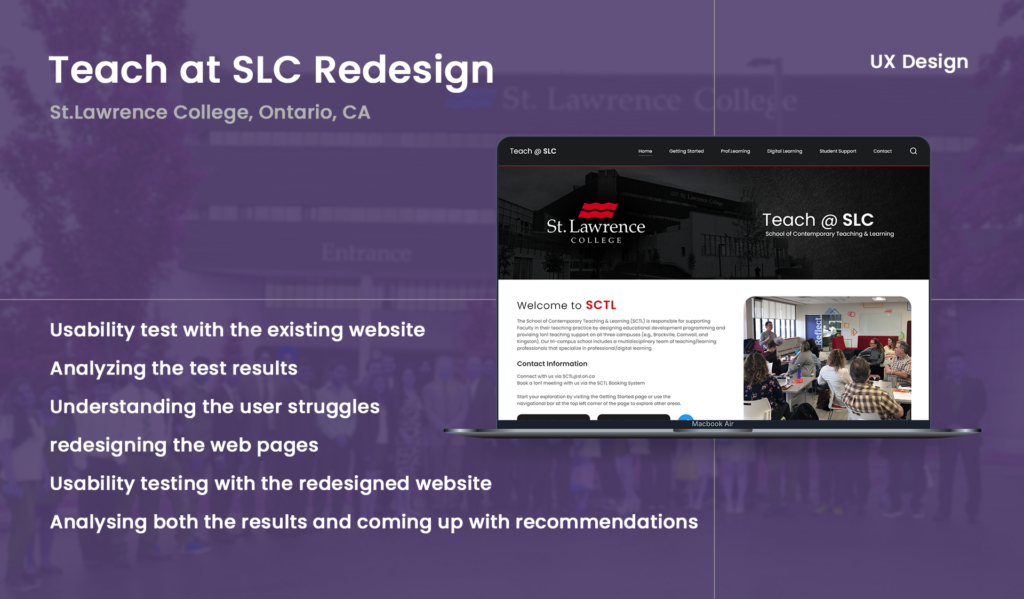
Featured Projects
Explore Impactful UX Design Case Studies & Multimedia Design Projects Showcasing Innovative Solutions.
Testimonials
Hear From My Teammates, Clients & Professors About My Collaborative Spirit & Expertise.
Previous
Next
About me
Discover my skill sets, design services, experience, preferred tech stacks, and design philosophy in this section.

I'm Pranav Sadasivan.
0
Completed Projects
0
Freelance Years
User-centred UI/UX Design
Interaction Design
No-Code Web Development
Multimedia Design
User-centred UI/UX Design
Interaction Design
No-Code Web Development
Multimedia Design
I provide design services that address diverse design challenges, spanning from visual branding to the development of fully functional websites.
My Tech Stack
Design Process
Discover structured methodologies from ideation to implementation for user-centered design.

1. Research and Discovery
- Understand the Problem: Begin by comprehending the problem or opportunity. Conduct user research, stakeholder interviews, and competitive analysis to gain insights.
- User Personas and Scenarios: Create user personas to represent the target audience. Develop scenarios or use cases to understand user needs and pain points.
- Define Goals and Metrics: Set clear project goals and identify key performance indicators (KPIs) to measure success.

2. Ideation and Conceptualization
- Brainstorming and Sketching: Generate ideas through brainstorming sessions. Sketch out rough concepts to visualize potential solutions.
- Information Architecture: Organize content and features into a coherent structure. Create sitemaps and user flows to map out the user journey.
- Wireframing and Prototyping: Develop low-fidelity wireframes and interactive prototypes. Test these with users to validate design decisions.

3. Design and Iteration
- Visual Design: Apply typography, color, and visual elements to create an appealing interface. Maintain consistency across screens.
- Usability Testing: Conduct usability tests with real users to identify pain points and areas for improvement.
- Iterate Based on Feedback: Continuously refine the design based on user feedback. Iterate on wireframes, prototypes, and visual elements.

4. Implementation and Handoff
- Collaborate with Developers: Work closely with developers during implementation. Provide detailed design specifications and assets.
- User Interface (UI) Development: Ensure that the UI is faithfully translated into code. Address any design-to-development discrepancies.
- Launch and Monitor: Deploy the design to production. Monitor user behavior and collect data to inform future iterations.